You don’t need to be a captain to know catamarans are not only good-looking, but also very safe and stable vessels. And that’s exactly what we here at OceanWP are striving for: for you to feel safe while sailing through the WordPress waters 😉
After the OceanWP Panel Makeover and the Starboard update, came the OceanWP High Tide update where we introduced the Elementor Sections Library.
If you’re new to OceanWP, the Elementor Sections Library is a feature that comes with the Core Extensions Bundle and is tied to the Ocean Pro Demos plugin. Elementor Sections Library enables you to build your own pages as you go, section by section.
The OceanWP Catamaran update release brings 50+ brand new section designs to the already available 60 templates library.
Besides new templates, our users have often asked about magazine layouts. Well, even though we did not release any new magazine full WordPress website templates yet, we’re providing you with the tools to do just that – in an easy and quite fancy way.
The OceanWP Catamaran Update has been scheduled for release on November 9th 2022, and in this article we’ll cover the highlights.
Table of Content:
- OceanWP 3.3.6
- Ocean Extra 2.0.6
- Select font format for locally hosted Google fonts.
- Ocean Elementor Widgets 2.3.0
- Make Column Clickable
- New Magazine Widgets
- New Elementor Sections Library templates
- Ocean Portfolio 2.1.0
- Ocean Hooks 2.0.2
- Other Ocean Plugin updates
- How to prepare a WordPress website for update
OceanWP Update Release 3.3.6
When it comes to the OceanWP theme itself, the OceanWP Catamaran update release brings some smaller improvements, but we have also addressed some issues.
New OceanWP Theme Filters
The improvements mentioned come in a form of filters (mostly), that allow you to override the existing settings for the following:
- Comment date (change the comment date format on single blog posts): ocean_comment_date_format
- Published date for single blog posts header style (except for default): ocean_get_post_date_format
- Modified date for single blog posts header style (except for default): ocean_get_post_modified_date_format
One additional filter, that will probably interest developers the most, is the filter to change the infinite scroll icon output: oceanwp_infinite_scroll_output
For a trained eye, it’s not hard to guess. We’re talking about PHP filters.
Remember, if you’re not savvy with PHP, it’s better to consult with experts. Also, always add PHP codes to the functions.php file of the child theme. If you don’t have a child theme installed, you can install the official OceanWP child theme with a single click.
New OceanWP Customizer Settings & Tweaks
Additional changes also involve introducing new Customizer settings, which should reduce the need for custom CSS:
- Full Screen Header Style: Option to choose the size of the menu icon, and
- WooCommerce: Store Notice styling and typography.
Besides these new settings, there’s also one little tweak – for improved user experience. Namely, the existing option to disable SVG icons has been moved from Customize > General Options > Theme Icons to Customize > General Options > Performance.
This tweak will have no bearing on your existing settings.
OceanWP Catamaran Update Addresses Various WooCommerce Issues
The OceanWP update release addresses two main WooCommerce-related problems as reported by our users (and we’re using this opportunity to thank them):
- Multistep Checkout: problems with next and previous steps, as well the page not scrolling back to the top;
- Product images not being cropped, especially when the Woo Variation Swatches plugin is in use.
The update also includes multiple smaller fixes, like Customizer live preview colors, Germanized for WooCommerce plugin compatibility and other.
But, we know you’re here for the main stuff, so let’s get to it!
Ocean Extra 2.0.6
You have embraced our new option to host Google fonts locally with 1-click which not only helps make your website GDPR-friendly, but also increases performance. Not a secret, we are in love in this feature as well!
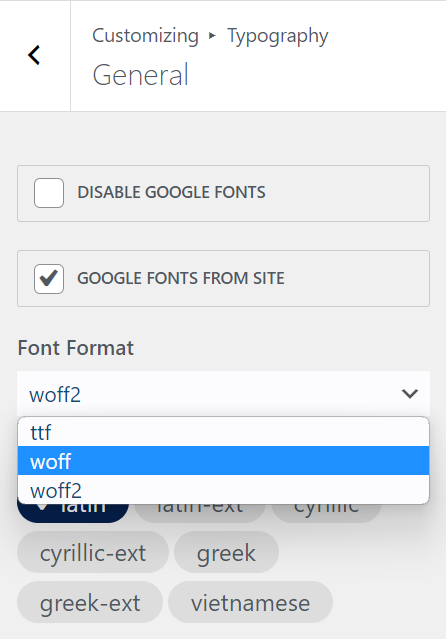
The new update brings you an improvement in a form of option to choose the font format for the locally stored Google fonts. Basically, from now on you can choose between:
- TIFF,
- WOFF, and
- WOFF2 formats.
The default font format type remains the same as it was before this new option was introduced – TIFF.
What you need to do now, and only if you want to make use of the new typography feature, is to navigate to Customize > Typography > General, and select the desired format type from the dropdown menu.

To learn more about how quick and easy it is to host Google fonts locally with OceanWP or to host Elementor Google fonts locally with OceanWP, make sure to visit the linked documents. Or, better yet – install OceanWP on your website for free and test live! No premium features or font upload required.
Ocean Elementor Widgets 2.3.0
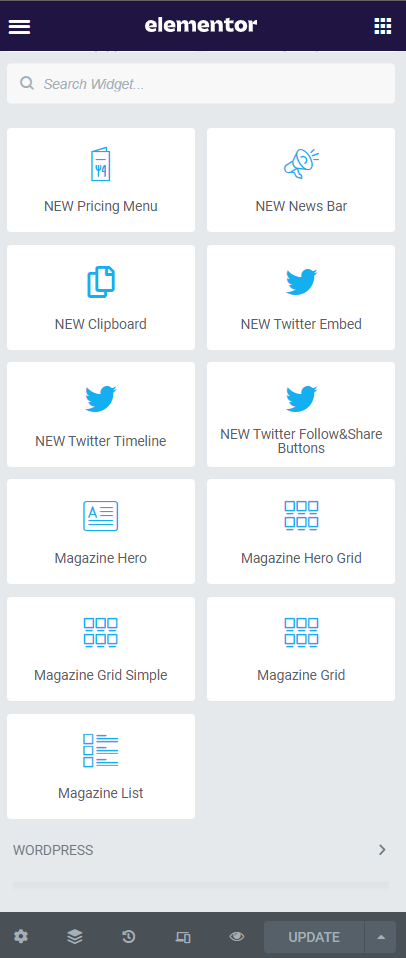
Elementor Magazine Widgets
As we mentioned in the beginning of this article, the OceanWP Catamaran update release brings special new Elementor widgets that enable you to create a magazine or newspaper layout before you can say publish!

The list of the new Elementor widgets includes:
- Magazine Hero,
- Magazine Hero Grid,
- Magazine Grid Simple,
- Magazine Grid, and
- Magazine List.
The magazine widgets will allow all OceanWP and Elementor users to enrich their content and landing pages thanks to seamless and predefined styling options, without (extra) stress, effort or even custom CSS.
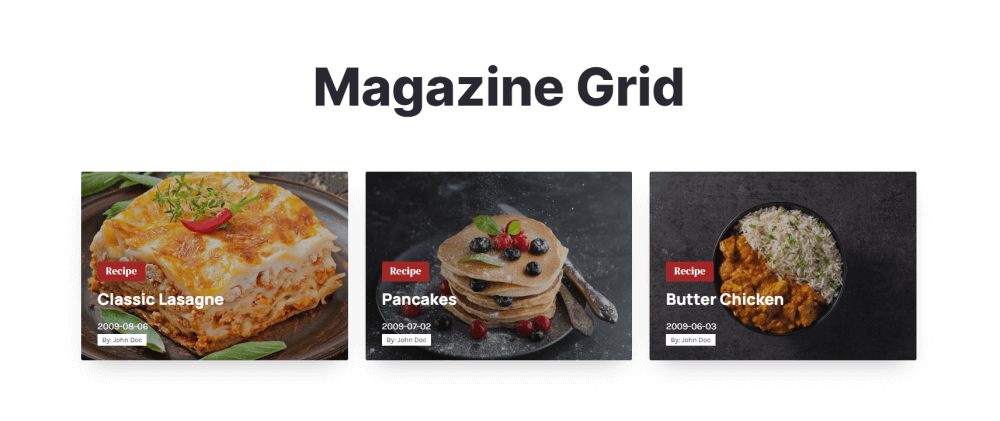
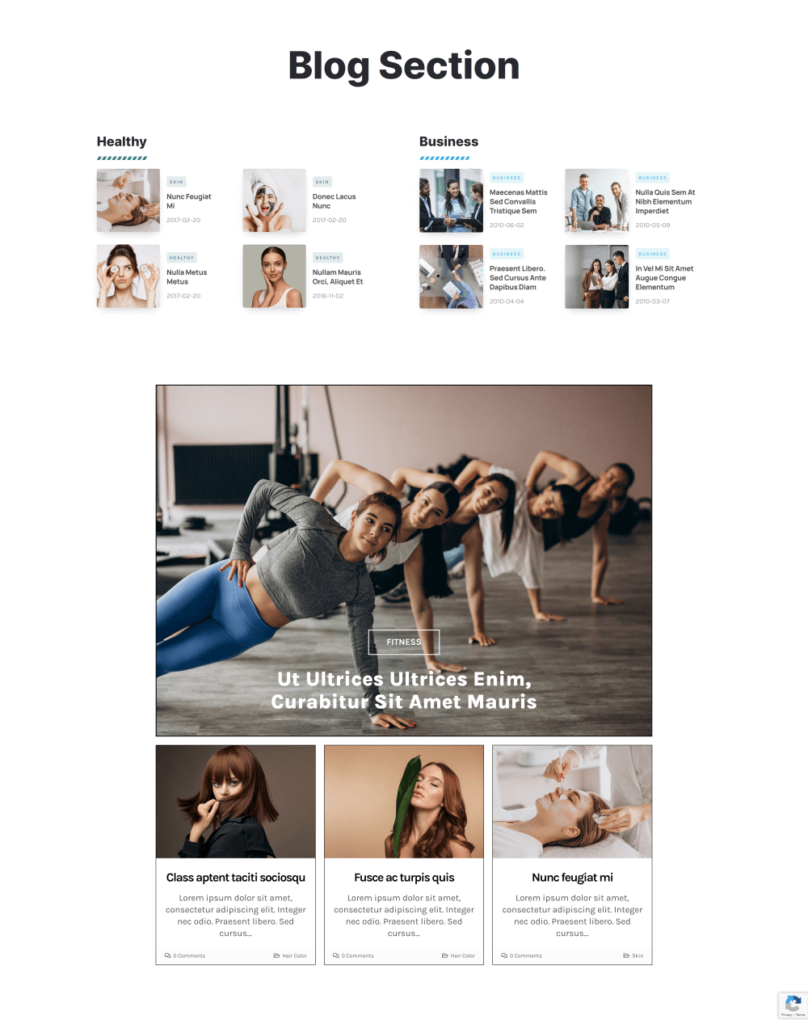
Essentially, in just a few clicks you can achieve something like this:

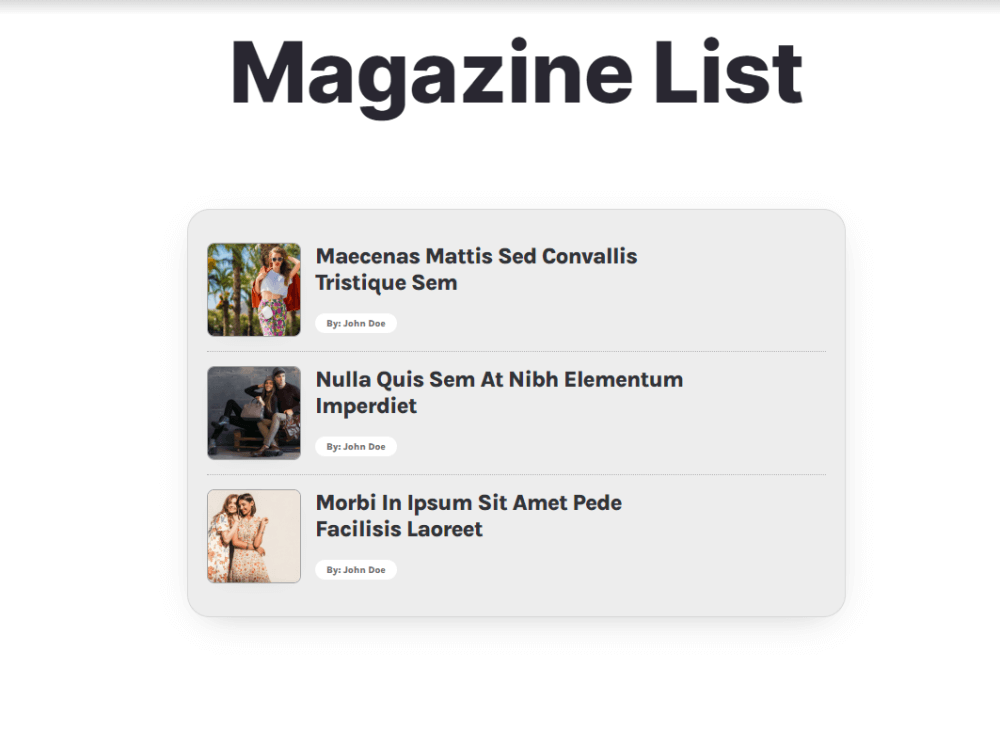
Or like this:

Or, you can create a powerful combo of all of them to maximize the impact:

If you love the new addition, make sure to update Ocean Elementor Widgets to its latest 2.3.0 version (once available, and once you’ve tested) or upgrade with the Ocean Core Extensions Bundle to get access to these and many more cool WordPress features.
Make Elementor Column Clickable
Now, this is a feature we’re really excited about and can’t wait to hear your feedback.
With even more designer freedom, now you can really set your creativity loose and turn absolutely every Elementor column into a banner.

How does this new feature work?
Rather easy!
Fill out an Elementor column with all the content you want (example: heading, counter and an icon with a great column background would make an awesome Call to Action) and then:
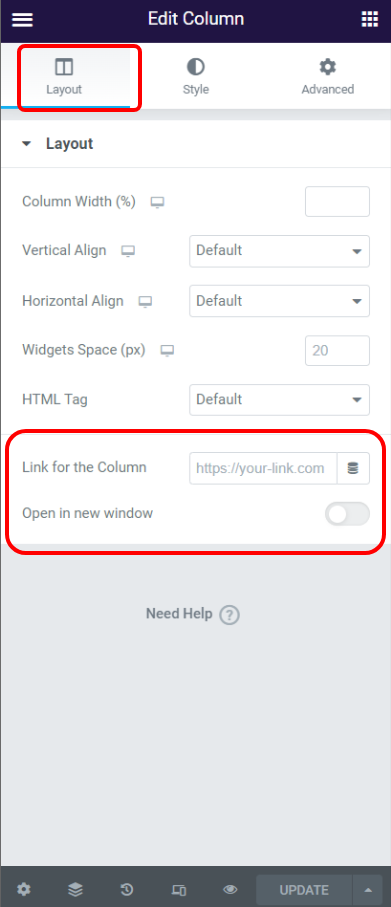
- Edit Column (Column settings, not content),
- Check the bottom of the Layout tab,
- Add a link (internal or external),
- Choose whether the link should open in a new browser tab (optional),
- Done!
It’s important to emphasize that the make Elementor column clickable feature is enabled automatically only if a link is placed in the required field. Otherwise, and by default, this feature is disabled.
Most importantly, the new option significantly reduces the need for numerous banner and call to action widgets which you can never get just perfect, and we know this is something you care about as a designer.
Now, go ahead, create some stunning content and make sure to apply your website for our showcase 🙂
New Addition to the OceanWP Elementor Sections Library
You’re talented and creative!
But sometimes even the most gifted and skillful designers need a little hand or inspiration 🙂 That’s why we’re happy to announce that we are releasing 56 new sections for the Ocean Elementor Sections Library.
The Ocean Elementor Library now counts 106 section templates in total. Personal plan license owners will have access to 25 of those templates, while the Business and Agency license owners will enjoy full access.
To make use of the Ocean Elementor Sections Library, you need to have Ocean Pro Demos plugin installed on your website and an active Ocean Core Extensions Bundle license.

If you’re already using this feature, all you need to do on Wednesday (November 9th 2022) is to sync your library so that you get access to the latest design templates:
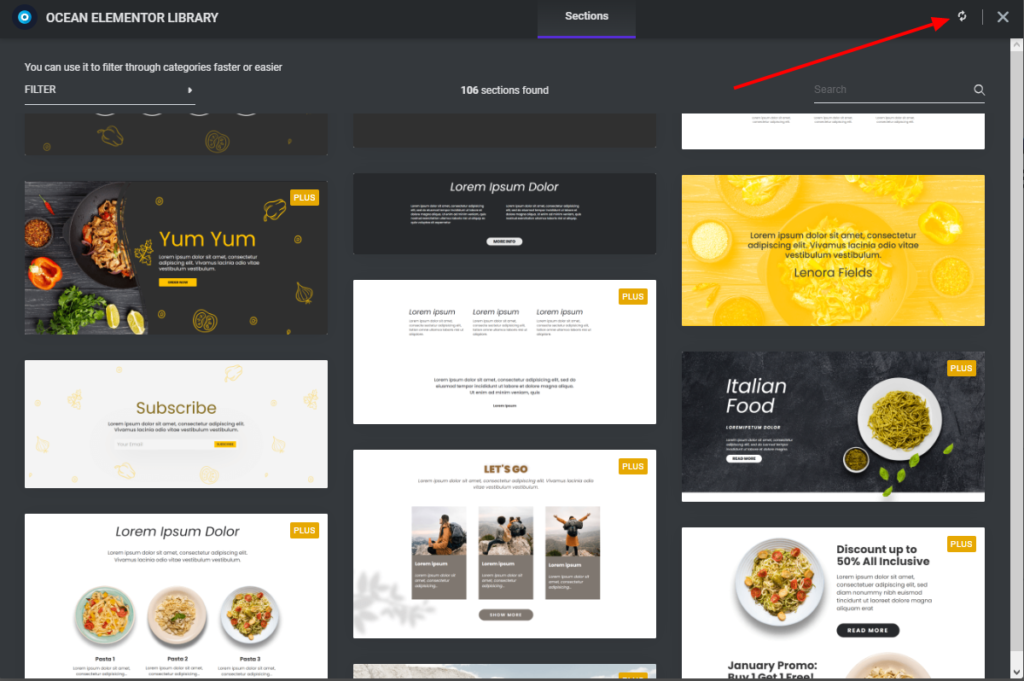
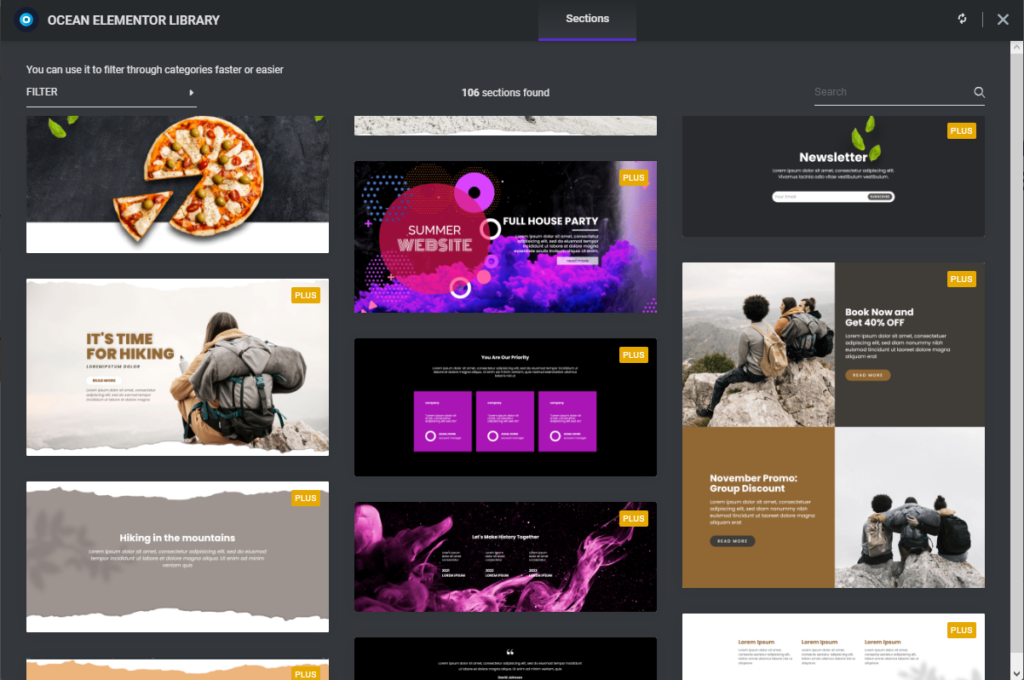
- Open Elementor editor,
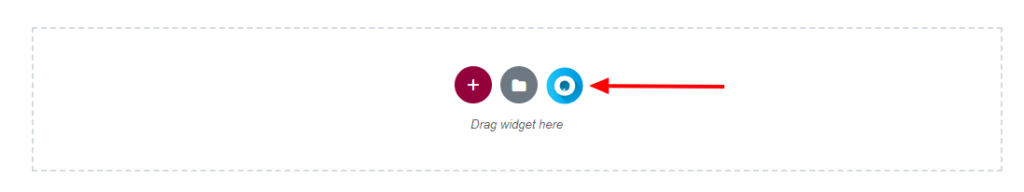
- Click the blue O icon to load the Ocean Elementor Library,
- Click the sync button in the upper right corner,
- Done!

You don’t need to update the Ocean Pro Demos plugin to get access to the new addition of the Elementor section templates.
Remember, the OceanWP knowledge base is always here to have your back, and you can always revisit the Elementor Library help document.
Enjoy exploring and experimenting with your new designs.
And, while we’re mentioning designs, perhaps you can use them to enhance your portfolio using the Ocean Portfolio plugin?
Ocean Portfolio 2.1.0
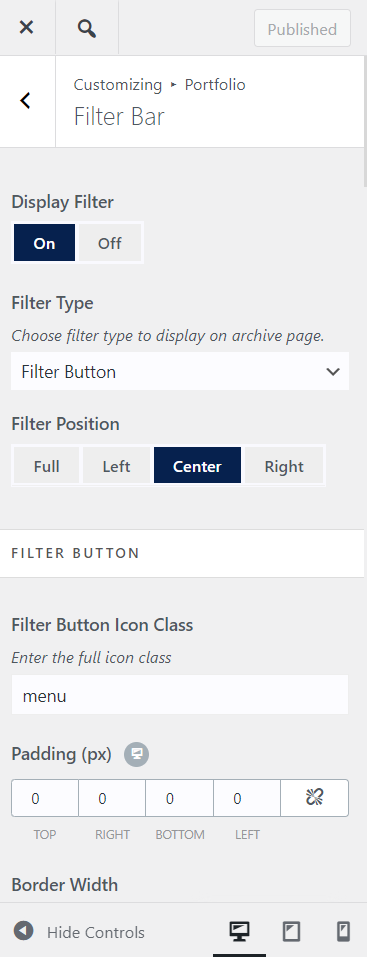
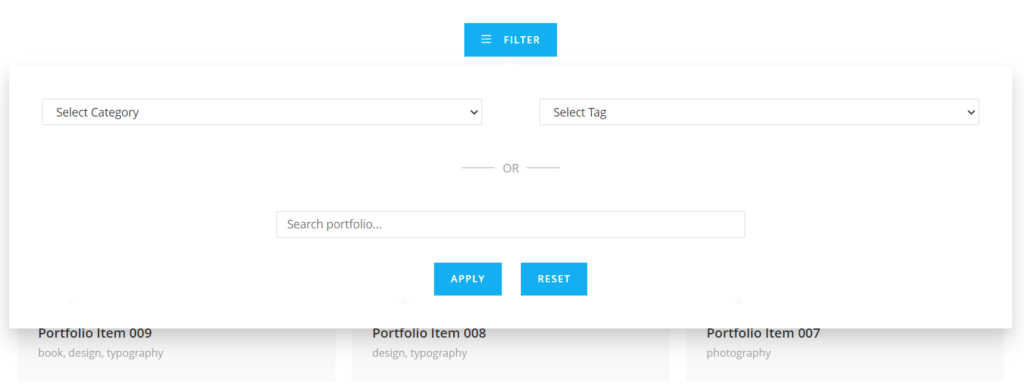
For all of you creators out there who are in a serious line of business and with even more serious portfolio to showcase, the new OceanWP Catamaran update and Ocean Portfolio 2.1.0 bring a brand new filter type for your items.
The existing filter bar is awesome, but you’ll love the filter button!

The new Ocean Portfolio filter type allows more control and – of course – search options.
The main difference between the standard Filter Bar and the new Filter Button is:
- Filter Button allows to search through all available portfolio items even if pagination is in use.
- the Filter Bar allows the search (sorting) of items that are available on the current page because it’s an AJAX filter.

Naturally, options to style the filter buttons are also available, so fire away!
Ocean Hooks 2.0.2
You heard about the elf on a shelf, but did you hear… no, we got nothing for this.
But we do have a brand new feature for you!
With the latest Ocean Hooks version you can now add custom PHP codes – taaaaaaaaaa daaa.
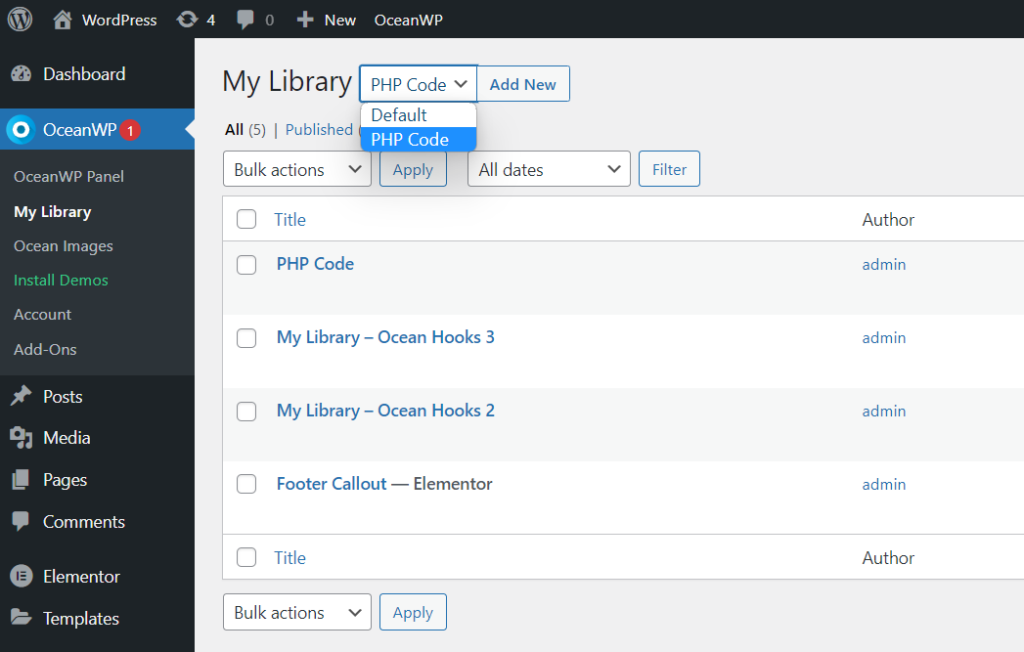
Once you update the plugin or install the new version for the first time, when you visit My Library (OceanWP > My Library), you’ll notice a new dropdown selection next to the library name.

You can choose between:
- Default, and
- PHP Code.
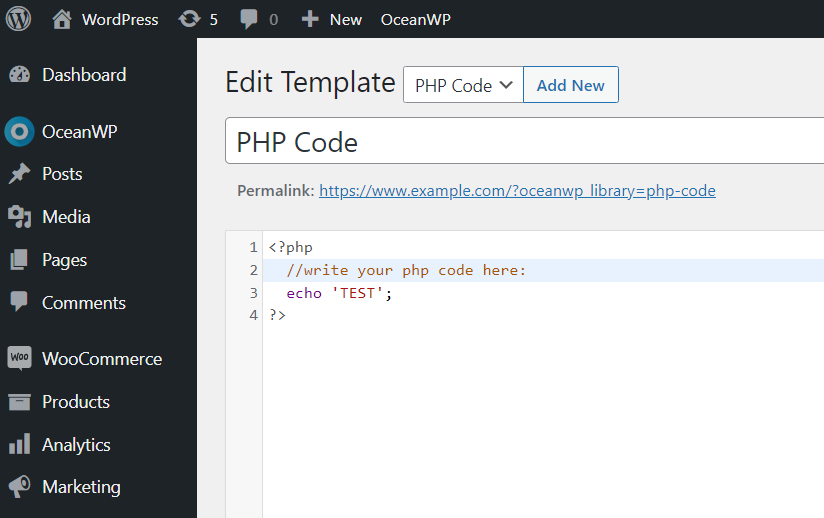
This selection determines the type of a template you want to create.
The Default template type serves to create custom templates (for Header, Footer, sections, etc) using Gutenberg, Elementor, Visual Composer or any other page builder.
The PHP Code template type serves to create, well, PHP codes, which can then be applied to your website either plain or using the vast amount of hooks added to the Ocean Hooks plugin, as well as the conditional logic and more.

This also means that, if you’re already running Ocean Hooks on your website, you won’t need to install additional plugins to add PHP snippets.
Happy coding!
Other Ocean Plugin Updates
The OceanWP Catamaran update release also covers updates of the following plugins:
- Ocean Modal Window,
- Ocean Popup Login,
- Ocean Gutenberg Blocks, and
- Ocean Pro Demos.
Now that you know what to expect with the new update, let’s go over a few website update preparation tips (these never get old), as well as some other news.
OceanWP Update: How to Prepare Your Website
Although we don’t consider this update release as major, as always, we recommend the same update procedure and precaution measures.
The correct update order is:
- Update OceanWP via Appearance > Themes, then
- Update all Ocean plugins via Plugins > Installed Plugins.
Before you update, make sure you have taken necessary precaution measures.
Test the Update Before Updating Your Live Site
The best practice is to test new changes on localhost, test or staging environments.
If you don’t have the option to test the updates anywhere, do not update immediately. Wait for a couple of days or even a week, until we’ve gathered feedback and made sure it’s safe for you to update.
Remember, even if everything is fine, something can always go wrong during updates – like your website losing connection to WordPress and interrupting the update process. After all, the bad thing about software is – it’s software.
Make sure to backup your websites properly. Do not rely on hosting backups alone. Instead, take manual backups as well and store data in a safe place. If you’re using the WordPress Reset plugin (not to be confused with WordPress Database Reset), you can also create website snapshots.
Important: remember to purge cache thoroughly after the update, multiple times if necessary. The same goes for the CDN (cloud) cache.
Updating a Live Website
Website update preparation To-Do list:
- Before updating the theme, create a backup of your website.
- Place your website in the Maintenance mode.
- Update OceanWP theme to its latest version via Appearance > Themes.
- Update all Ocean plugins to their latest versions via Plugins > Installed Plugins.
- Clear browser, website or CDN (cloud) cache.
- Inspect your website.
- If everything is in order, deactivate the Maintenance mode.
- Enjoy all new OceanWP updates and features!
In case you need to roll back, you can download older versions of the OceanWP theme, as well as the older versions of the Ocean Extra plugin.
New to OceanWP? Download the latest version directly from WordPress entirely for free.
What’s Next for OceanWP?
Our features kitchen is open 24/7, though now we’re getting into the festive season.
Remember the brand new plugin we mentioned in August? Let’s just say – things are getting hot, hot, hot!
If you’re wondering about Black Friday and Cyber Monday, yes, we’ll have that too, so buckle up!
Aside from that, we plan new video tutorials, more items to the Elementor Library, articles for designers and everybody else interested in enhancing their WordPress website building skills and more!
We really want to know your opinion and we’ll here to listen to all your ideas and suggestions. Think there’s a feature, document, demo or a video OceanWP users would really need? Let us know about it by filling out the OceanWP feature request form.
And remember, if you’re an Agency Bundle license owner, you can also influence our plans and collaborate with us more closely.
LOS; INR. (Long or Short, I Never Read):
We are releasing updates.
Take website backups, including manual backup, before updating OceanWP and Ocean plugins (or any other theme / plugin combination).
The best practice is to test all updates on test, localhost or staging environments. If you don’t have the opportunity to test the updates, do not update immediately. Wait with the updates a couple of days until we’ve gathered feedback.
In case of any problems or issues, inform us about possible bugs or submit tickets.
Now, let’s talk about features you’d like to see in OceanWP 🙂





Love that sort of theme, Ocean WP is a full remarkable theme which has all the essential options. all the resposive options it has allow. because I am a digital marketing thesis deliverable and now I have also a skillset of providing psychology thesis topics because there are lots of students need that one.
Hi! Thanks for reaching out and for sharing your feedback 🙂
Hope you enjoy building with OceanWP and in case you need any assistance, please feel free to reach out through our community or customer support service
If you like that style of theme, Ocean WP is a complete marvel with all the necessary features. All of its responsive settings are permissive.
A top class product this one is. I happen to be in awe of it without any second thoughts. I am about to put it on now, let’s see if my friends get jealous of it as soon as they see me in it. Amazing, amazing!