Are we even able to remember the times when WordPress functioned without page builders?
Time flies, technology advances and WordPress with its very limited capabilities is just a vague memory now, thanks to WordPress themes’ functionalities, but especially WordPress plugins, such as page builders.
In this article we’re going to cover two of the most popular page builders among OceanWP users – Elementor and Gutenberg. The information we’ll provide here is not based on our personal opinion and experience alone, but also on OceanWP users’ feedback we receive on a daily basis.
Let the Showdown begin!
What is Elementor?
With the average rating of 4.7 out of 5 and 5+ million active installs – there’s no doubt about it: Elementor is the most popular page builder among WordPress users.
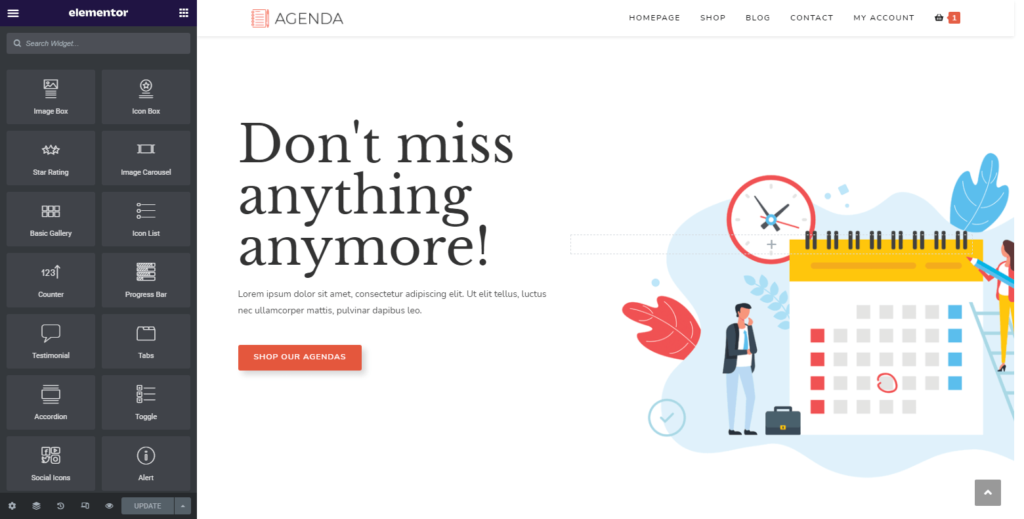
Elementor was first introduced in 2016 and took over the lead very fast. The reason for its almost instant popularity was the difference between Elementor’s visual drag-and-drop builder and the usual WordPress text editor (the pre-Gutenberg era).

WordPress users finally gained something that did not resemble Microsoft Word – a flexible editor that allowed their creativity to shine, all thanks to various widgets that reduced the need for all kinds of custom coding or custom HTML / PHP / CSS template creation.
And, if you’re looking for some new Elementor WordPress website templates? Check out our latest HubSpot collection.
In this Elementor vs Gutenberg comparison, we’ll be addressing only features of the free version of Elementor.
What is Gutenberg?
Gutenberg, also known as the block editor, is the default WordPress page / post editor. It was introduced in 2018 for the first time, with the WordPress Bebo 5.0 version.
The WordPress team understood the needs of the community for a more advanced and intuitive default editor, as well as the trends in website building. That’s how the Gutenberg editor came to be and replace it’s predecessor – the classic editor.

Even though Gutenberg is not yet developed to the fullest and its peak is expected in the years to come, the WordPress team delivered what they promised – a simple but mighty visual editor that made the shift from a content editor to a page builder.
And, if you’re looking for some Gutenberg WordPress website templates, check out our latest collection of WooCommerce templates that use Gutenberg.
Elementor vs Gutenberg: Comparison
Elementor vs Gutenberg: Ease of Use
Any WordPress user that had the pleasure of using both tools will tell you something we can also agree on – Elementor wins the ease of use comparison.
Thanks to its enormous flexibility and mobility, Elementor really resembles advanced image editing tools. Just select the widget you need and place it anywhere in the content – that’s it.
Need to create sections? Or sections with a different number of columns? Choose a different design or images for different devices? Also not a problem. Elementor truly allows you to set up the entire content until perfection. Not to mention various animations website designers are fond of (even though speed measuring tools are not).
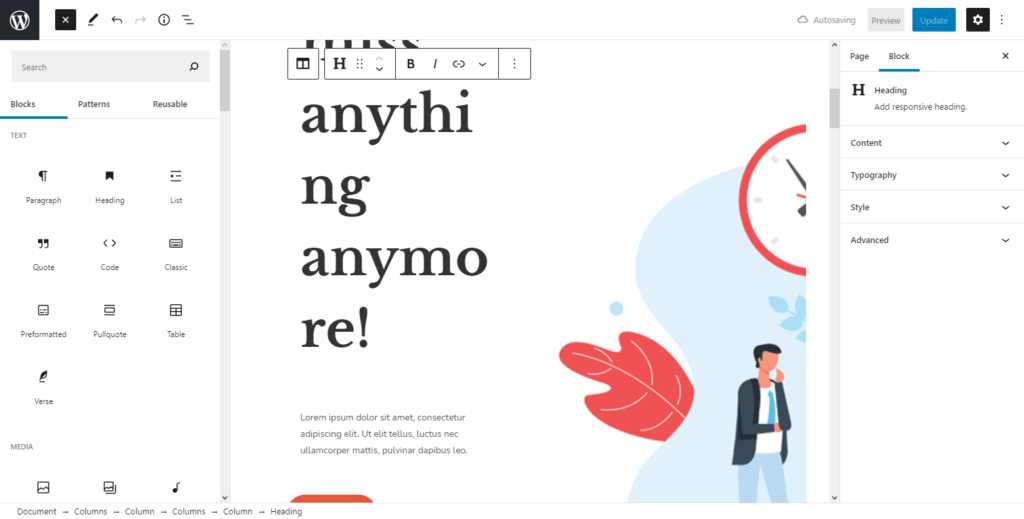
On the other hand, Gutenberg is a clean and simple page builder. Unlike Elementor, Gutenberg doesn’t offer the highly-liked drag-and-drop feature (at least not yet). Even though you can easily add and move the blocks, things are not that simple as with Elementor. In addition to it, styling a block can be somewhat challenging, especially for those who are used to the luxurious environment Elementor provides.
Gutenberg has been the default WordPress editor for 3 years now, but there are still people who are reluctant to try it. Such users do not favor any page builder – they favor the classic (content) WordPress editor over anything else.
Since we’re all creatures of habits, we find it wouldn’t be objective to mark Gutenberg as non-intuitive and difficult to use merely because the classic editor is easier to use. But, we can tell you one thing – once you create one post with Gutenberg and overcome that initial learning curve, you will continue using it.
Elementor vs Gutenberg, which one to choose? The answer is always OceanWP, because we use both 🙂
PS One of Gutenberg’s blocks is also the Classic block so there’s no reason to use additional plugins to use the old-school feature 🙂
Elementor vs Gutenberg Ease of Use Summary
Elementor offers advanced widgets and editing tools which makes it easier to use than Gutenberg, but it can become just as challenging once the need to make the website pages responsive emerges.
Gutenberg comes with its own learning curve which you can easily overcome. Understanding how Gutenberg works will help you manage all other page builders, including Elementor.
Elementor vs Gutenberg: Features
Elementor has widgets, Gutenberg has blocks – as simple is that.
The term widget, however, has been used in WordPress for a long time, when referring to a feature that used combined elements. For example, an image with a heading, list of blog posts with different query options, etc.
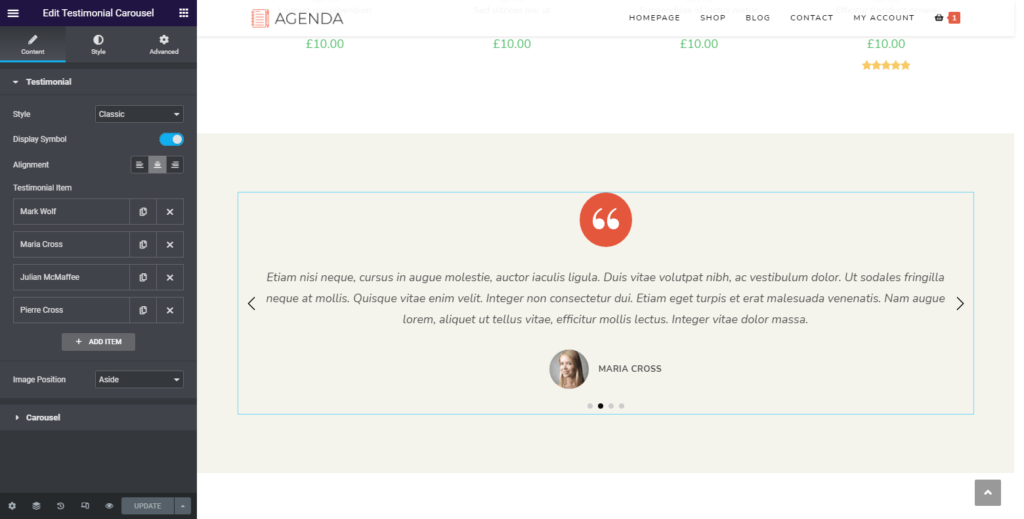
Elementor widgets function in a similar way – by providing features with grouped options and multiple query and styling settings. Naturally, Elementor widgets offer far more options and versatility than the WordPress widgets (Appearance > Widgets).

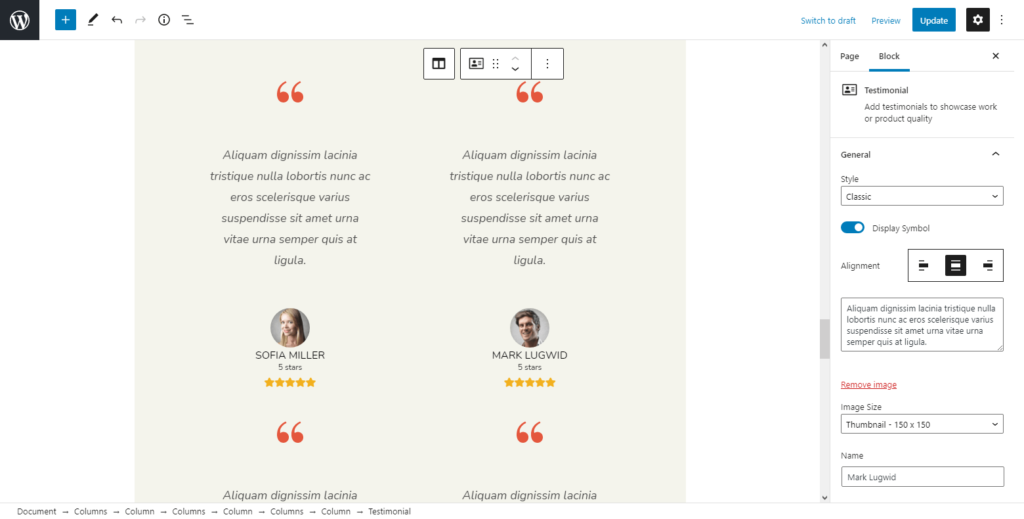
Gutenberg started out with very basic blocks, like the paragraph block, image, video, etc. Even though blocks offer styling options too, these features are not as rich nor as intuitive as with Elementor. But, to be fair, when it comes to user-friendly settings, Elementor definitely leads the way – not just compared to Gutenberg, but compared to almost all page builders available.
On the other hand, the “problem of overly simple” blocks can be easily resolved with some of the additional Gutenberg plugins that offer highly-functional blocks with more features and user options.

Speaking of which, did you have a chance to explore our latest product – Ocean Gutenberg Blocks? If you’re a customer, this plugin is already available in your dashboard to download and use. If you consider going pro, check our latest offer.
Elementor vs Gutenberg Features Summary
Elementor uses widgets, Gutenberg uses blocks. The free version of Elementor comes with many advanced widgets every website designer can use to build a fantastic website. In order to get a hand of more advanced blocks, additional plugins are needed for Gutenberg – such the Ocean Gutenberg Blocks.
Elementor vs Gutenberg: Performance
You may noticed we intentionally used the term “performance” instead of “page speed”.
The reason is plain and straightforward – most online tools measure website scores which do not reflect the speed of a website. Aside from that, there are just too many factors website speed depends on. The success of a website’s performance sadly does not solely depend on the theme or plugins you’re running.
Not to mention, website owners usually forget these tools do not reflect the status of the entire website – only the page assigned to the URL tested. In short, take care of all website pages equally as you do with the homepage.
However, the quality of a theme and plugins can have a substantial impact on the overall website performance. And so do page builders.
WordPress Setup Comparison
Before we begin, we’d like to give a little intro on how we build WordPress templates. In this way, the results of the Elementor vs Gutenberg comparison can be understood in full.
WordPress templates are sample website content (pages, blog posts, prebuilt and styled). These templates serve to speed up the building process or inspire. In case of Ocean Website templates, when Elementor page builder is used, it is used solely on the main pages (home, contact, about, etc).
All other pages, such as blog posts, shop, product pages, archive pages are default WordPress pages managed by the OceanWP theme.
For this little experiment we used our two WordPress website templates: Agenda and Gutenberg Agenda.

Agenda WordPress template with Elementor 
Agenda WordPress template with Gutenberg
By the first glance and just looking at the images, would you be able to tell the difference between these two and guess which one was built using Elementor and which using Gutenberg?
Both websites are located on the same server and have absolutely the same configuration:
- Software: Apache/2.4.51 (Unix)
- MySQL: (Ubuntu) v5.7.36
- PHP: 7.4.24
- WordPress: 5.8.1
- WordPress (PHP) Memory Limit: 256M
- WordPress theme: OceanWP (blink blink)
Both websites have the majority of WordPress plugins in common:
- Ocean Extra
- Ocean Product Sharing
- Ocean Social Sharing
- WooCommerce
- TI WooCommerce Wishlist
- WPforms Lite
- Ocean Sticky Header
- WP Rocket (not used in the creation of WordPress templates).
Agenda WordPress template:
Gutenberg Agenda WordPress template:
As you can see, the Gutenberg version doesn’t require any additional plugins to run. All you need is the default WordPress block editor – Gutenberg.
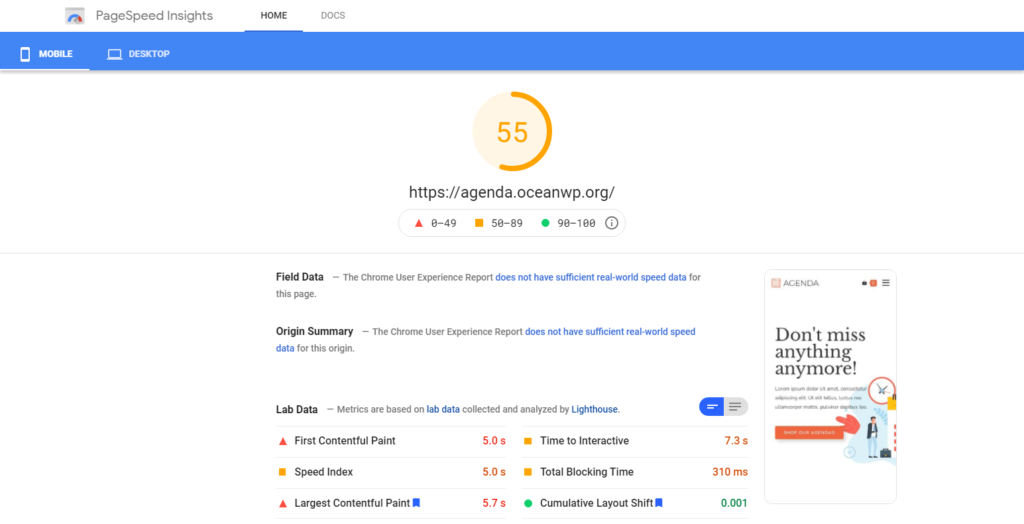
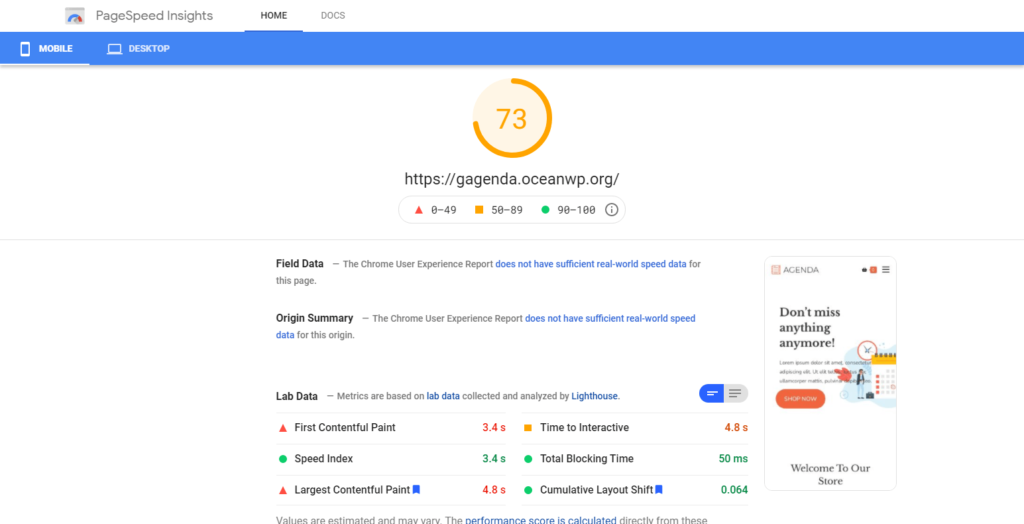
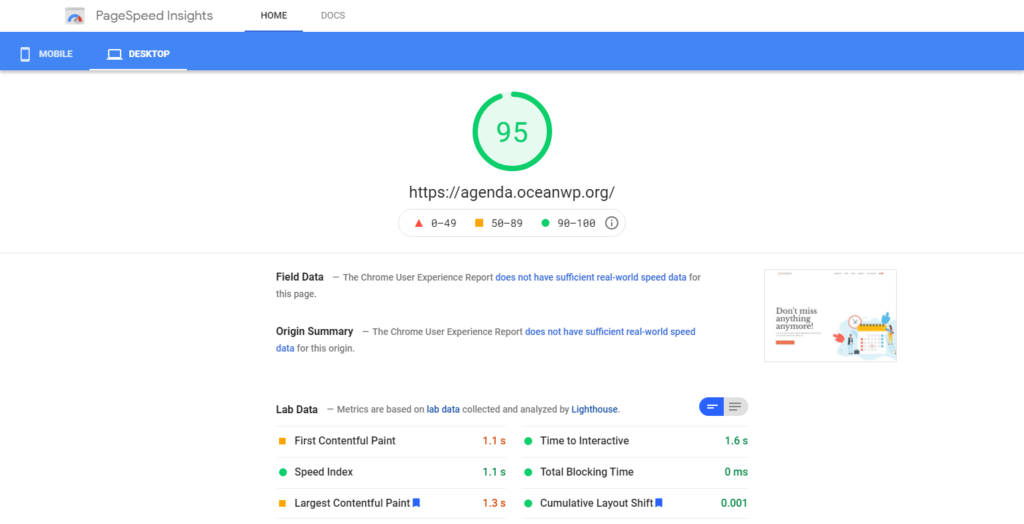
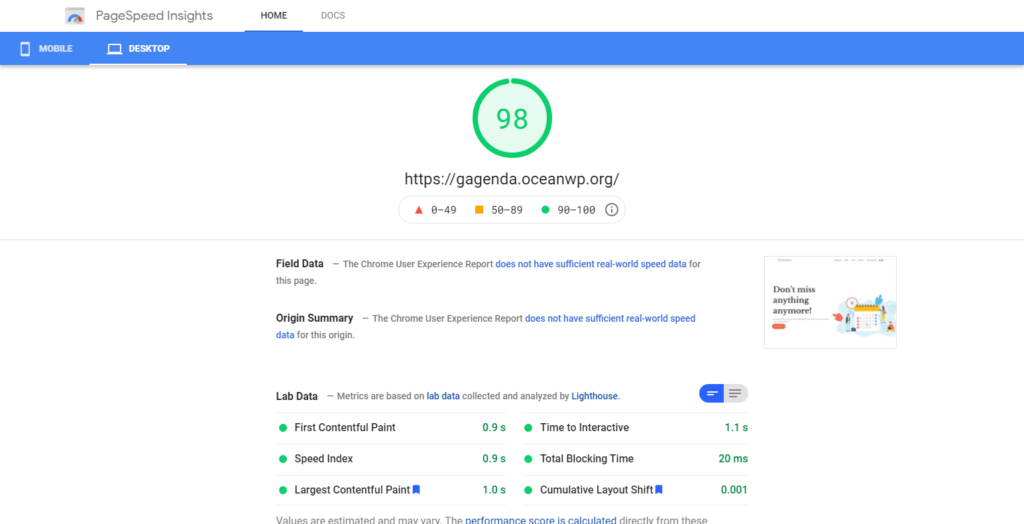
Elementor vs Gutenberg: Google Page Speed Insights
For all of those who skipped some chunks of the text and came straight here – it’s significant to emphasize that Google Page Speed Insights doesn’t measure the website speed. Instead, it scores the website by taking different factors into account.
More over, it’s also important to acknowledge that scores can not only be false positive (low scores but fast website and vice versa), but they often do not paint the real picture. When it comes to mobile PSI (Page Speed Insights) scores, Google gathers information from real users who browse your website using mobile phones.
This means that the actual situation will become visible over time – not instantly. This also means we’re subtly suggesting you should not check your scores and try to work on them the moment you install WordPress or build a page – the information is not accurate.
To fully comprehend how data-collecting on website performance and data-processing works, we recommend checking out this reply from a Google employee. There’s nothing better than getting the answer directly from the source.
Nonetheless, we do understand that scores are important to users. And that’s why we’re sharing the results with you.


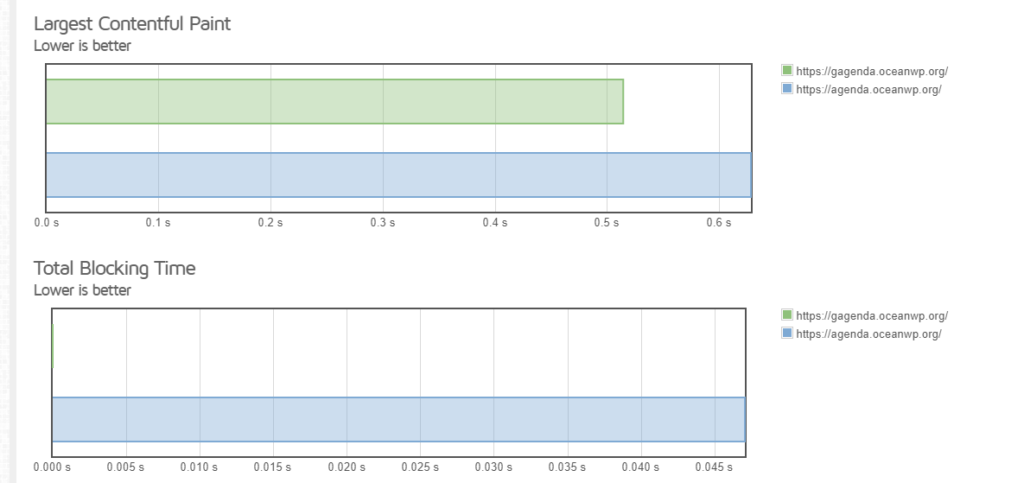
When it comes to mobile PSI scores, in the Elementor vs Gutenberg race, the winner is Gutenberg.
Differences between all data are quite apparent, and in favor of Gutenberg.
The result that surprised us the most is the Total Blocking Time (TBT) difference. In case of the Elementor-built page, TBT was 310ms, while TBT on a Gutenberg-built page was only 50ms.
Can you imagine what the results would have been if we actually optimized images on the website before upload and setup WP Rocket properly instead of running default settings? Don’t be like us – optimize your images and find the optimal caching settings for your website.


In the desktop Elementor vs Gutenberg comparison, the differences are not that drastic even though the results are slightly in favor of Gutenberg. At least, not according to PSI.
That’s why we’re moving onto another tool we often recommend to our users – GTmetrix.
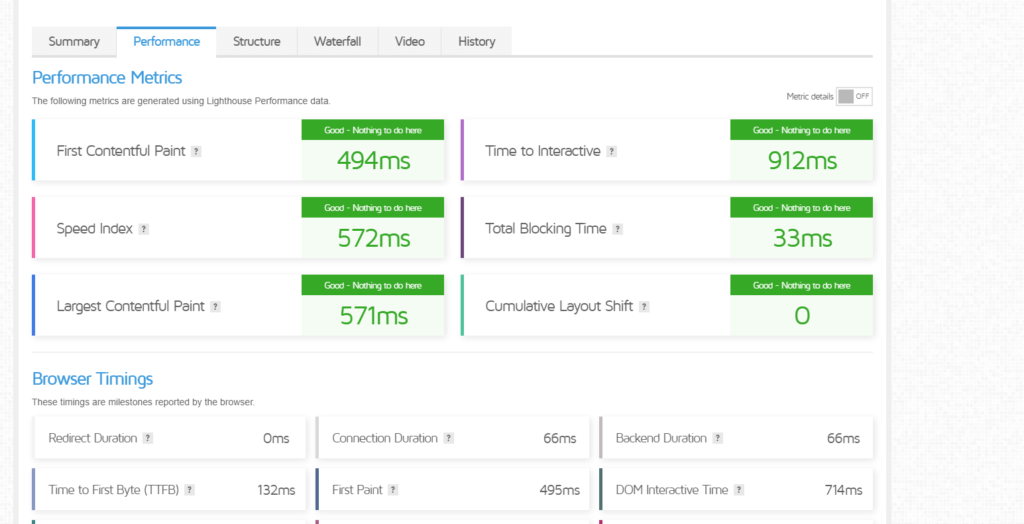
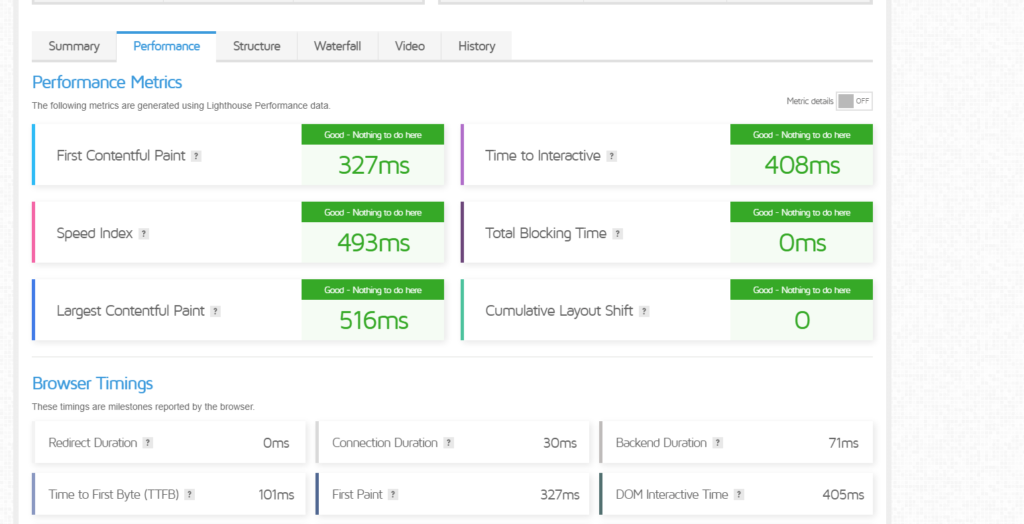
Elementor vs Gutenberg: GTmetrix Comparison


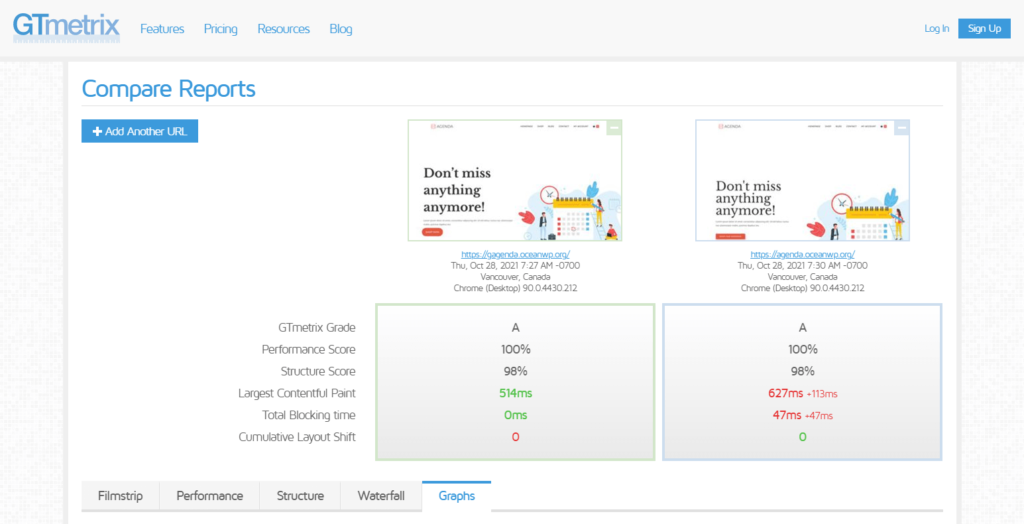
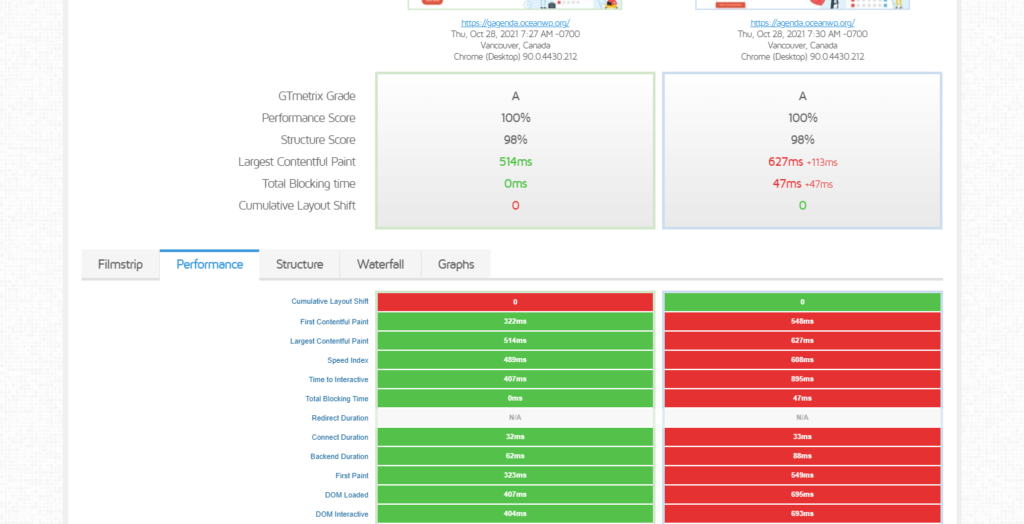
GTmetrix seems happy with both versions of our Agenda WordPress template – Elementor and Gutenberg.
But, we can’t ignore the huge difference between the Time to Interactive and DOM Interactive Time – both metrics in favor of Gutenberg.
Time to Interactive: Elementor vs Gutenberg: 912ms vs 408ms.
DOM Interactive Time: Elementor vs Gutenberg: 714ms vs 405ms.


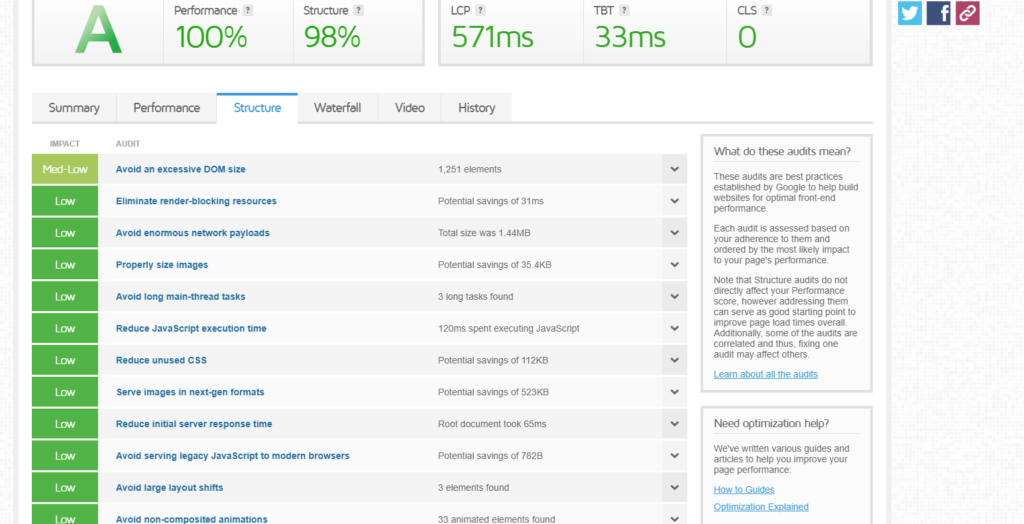
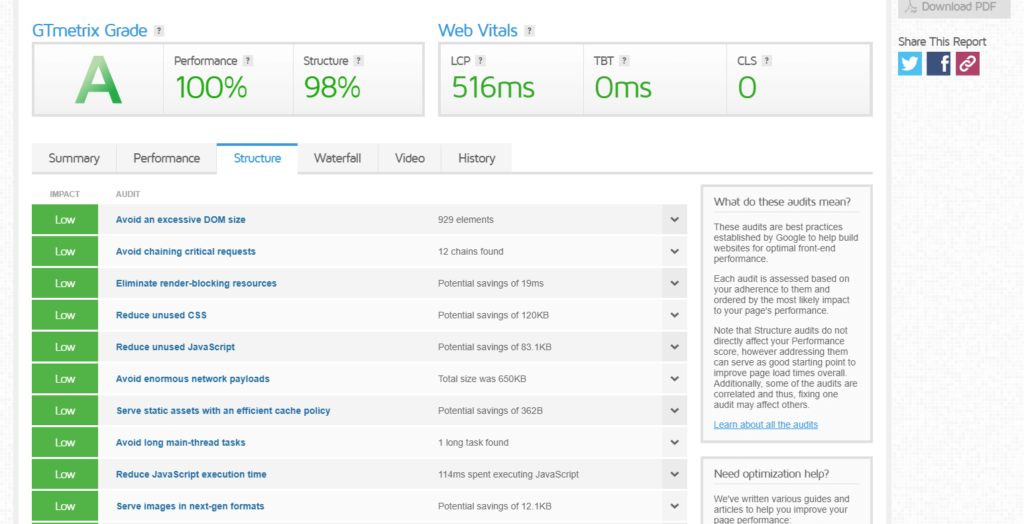
When it comes to the Elementor vs Gutenberg Structure comparison, GTmetrix is again showing us a green sweep.
But there is one thing that immediately caught our attention – the DOM size. Again, the results are in favor of Gutenberg.
Avoid an excessive DOM size: Elementor vs Gutenberg: 1251 elements vs 929 elements.
Whether you’re a fan of Gutenberg or not, you have to admit that 300+ less elements for a page with almost identical content is a huge win. Not to mention, it’s also an out-of-the-box win.

All in all, the graphs have spoken. Although the Performance and Structure scores are exactly the same, where both websites have earned the GTmetrix Grade A, Performance Score 100% and the Structure Score 98% – there are many stats in favor of Gutenberg that might be important to you if you’re a huge optimization and performance fan.


Judging by GTmetrix, things are limpid. When it comes to the Elementor vs Gutenberg side-by-side performance comparison – Gutenberg is the absolute winner.
But, wait a minute. Does this mean Elementor is bad and should not be used? No, because achieving satisfactory scores you can be proud of can also be done with Elementor.
The results only show that Gutenberg provides instant, hassle-free and avant-garde performance wins, whereas when it comes to Elementor, you need to be a savvy and responsible web designer.
Elementor vs Gutenberg Performance Summary
Neither of our website templates have been optimized for speed / scores, and we use default WP Rocket caching settings on both. Gutenberg offers more out-of-the-box performance wins and some of the metric differences are quite drastic compared to Elementor, especially the Total Blocking Time, DOM size, Time to Interactive and DOM Interactive Time metrics.
Experienced website designers with advanced optimization skills who follow the best website building practices and use proper tools will have no problems achieving the best speed or scores using Elementor.
Gutenberg-powered websites also require less resources, mainly WordPress Memory Limit, to run smoothly compared to Elementor websites in combination with various additional Elementor plugins.
Elementor vs Gutenberg: Benefits
Regarding the Elementor vs Gutenberg benefits comparison, it’s tough to decide.
Each page builder has its own wins and reasons to be used. Similarly, each page builder has its cons. Both the pros and cons can be of a subjective nature.
Of course, we all love Elementor because of its drag-and-drop feature, but using Gutenberg is not that difficult either.
Elementor’s responsiveness settings and being able to hide sections or elements based on devices or completely style elements based on the device as well, is one of the additional reasons to love it. Now, it’s the same features that can make beginners feel discouraged and overwhelmed when just starting out as they come to realize website building requires more effort than they used to read about it in various blogs.
In terms of user-friendly usage and unleashing creativity, we vote for Elementor.
But, when our users ask us about alternatives to Elementor, they mention the stability as the main reason for a need of a change. To be clear, mistakes and bugs happen, even to companies like Facebook. And no matter what setup website owners and developers are running, being responsible and following the best practices is a must to avoid inconveniences. Yes, we are talking about taking backups or testing new updates on staging areas.
Indeed, even the experienced users following these practices hold a little grudge because of Elementor’s innovations and changes which often leave them without the possibility to [properly] use this tool over some periods of time.
When it comes to Gutenberg, as developers we root for its performance (both frontend and backend), accessibility and stability. Be advised, some Gutenberg plugins can add just as much or even more bloat to HTML as other non-Gutenberg page editors, so choose wisely.
Despite Gutenberg not appearing as beginner-friendly as Elementor, we definitely encourage beginners to try it out. And, our recommendation is based exactly on the absence of some advanced features that require a more professional or experienced approach (like editing in responsive modes and adjust content for different devices).
It’s also safe to say that those who tackle and learn how to handle Gutenberg will also have a speedy grasp of all other page builders – including Elementor.
Elementor vs Gutenberg Benefits Summary
Elementor’s responsiveness options and settings can help anyone adjust the website design for all devices, even differently if needed. But, it’s also the same settings that can taunt WordPress beginners once they realize website building requires just a bit more time, effort and practice than they’ve read about it.
Gutenberg can appear intimidating and utterly non-intuitive in the beginning, but is actually an amazing learning starting point. Overcoming Gutenberg will help everyone understand all page builders better. Plus, Gutenberg offers more stability, accessibility, SEO and overall performance wins.
Elementor vs Gutenberg: Which page builder is better?
You know what they say – one shoe will not fit every foot, but you will not know that unless you try the shoe first.
Some users love Elementor, some Gutenberg, and there are various reasons behind it. Since we’re talking about your website, it’s essential to find out what fits you and your website needs.
When our users reach us for advice on using Elementor without compromising website’s stability, performance, SEO, accessibility and a whole lot of things that are crucial for website building, we recommend they use Elementor in the same way we use it to build WordPress website templates. Use Elementor on main pages that need to be attractive and appealing – leave everything else to WordPress and your theme.
In short, avoid creating custom archive templates, especially if you’re not a savvy designer or have little experience in overall website optimization.
If you’re a beginner and want to worry less about additional editing and styling, or if you’re a pro that doesn’t mind putting a little bit more effort into website design (we are referring to the absence of the drag-and-drop feature) and don’t object to the absence of various animation options, then you should definitely opt in for Gutenberg. Especially considering all performance benefits and the fact you can create just as equally quality design using Gutenberg.
The one thing you should absolutely never ever do and we have seen such designs, is to create custom templates with Elementor then use Gutenberg in combination with it to add content. Don’t make your life harder than it should be and don’t kill your website 🙂
Whether your page builder of choice is Elementor or Gutenberg, the answer is always OceanWP and the Ocean Core Extensions Bundle, because we offer you both widgets and blocks to achieve the desired website design 🙂
What’s your verdict? What is your favorite page builder and why? And yes, you can choose and use both.
Once you take a rest from building websites, leave a comment and let us know what you think.










Both are fantastic block editor tools and help you to design a professional-looking website. I am using Elementor as it has more elements to design a blog and make it more attractive. Thank you so much for sharing this detailed comparison.
Regards,
Vishwajeet Kumar
Hello Vishwajeet, you are most welcome!
Thank you for sharing your experience and feedback. Agreed, Elementor is quite a power-tool. Do you see yourself using Gutenberg in the future perhaps?
Thanks for the comparison. What about Oxygen Builder?
Hi Olivier, you’re very welcome! Unfortunately, none of us from the team had a first-hand experience with Oxygen builder since its direction is different from our services, so it wouldn’t be fair to comment on that. But, judging from the feedback seen in multiple WordPress communities, it’s extremely performance-based. I didn’t see any comments regarding SEO, ease of use, accessibility, etc. On the other hand, to be able to use Oxygen, you have to be very skillful, because it requires almost developer-based knowledge. Since this is all based on third-party feedback from users running Oxygen, the best way to get more information is to communicate directly and exchange opinion / experience with Oxygen users
Thank you for the thorough comparison. I’m just starting with a travel blog and I’ve been doing what many website building tutorials recommend and exactly what you warn against, creating custom templates with Elementor and then use Gutenberg in combination with it to add content. What is the best practice then? I use ElementorPro for its design flexibility but read that many developers stay away from all page builders.I can’t code but I’d like to make a website that’s unique, beautiful, but also stable and future-proof. In Elementor, I love the precise padding, margins, z-index, fixed image attachments, fancy heading styles, post and gallery carousels, background overlays, instantly seeing the design changes I make without refreshing… Can I do these in Gutenberg? Or should I make each post completely in Elementor? Thank you
Hello and welcome! We usually recommend using Elementor and other page builders for main pages alone, like the homepage, about, contact etc, for reasons you mentioned 🙂 and for blog and blog posts, we recommend the default WordPress editor, or in this case Gutenberg.
If you choose to continue creating templates with Elementor (Pro), make sure to keep adding content to it with Elementor. Don’t mix them otherwise you’ll add too many HTML markup, which you don’t want, and it can also cause styling issues when scripts are mixed.
Gutenberg is still far away from Elementor, but fancy content can also be done using it. If you’re using the Ocean Core Extensions Bundle, did you have a chance to check out our Gutenberg blocks? If not, did you check some other Gutenberg plugins? 99% have all the things you mentioned, except for the z-index, but that can be resolved with a little bit of custom CSS
Hi MarkoS, thank you for all that information. I haven’t tried any blocks or extensions yet, just the Gutenberg as it is “out of the box”. I invested a lot of time into learning Elementor and now that I finally feel able to build decent-looking posts and pages with it, I started hearing about the many aspects in which Gutenberg is superior. In your opinion, are the drawbacks of a pure Elementor website (posts and pages) serious enough to warrant the extra time it would take to learn Gutenberg, blocks, extensions, plugins, and CSS and use it for posts? I worry it might become another reason for me to procrastinate with getting my website up and running.
Also, I noticed that some of your website templates include a single post template. Would it get automatically populated and styled (to look like the template does) if I wrote a simple body of a post in Gutenberg?
Hi, there aren’t any drawbacks if you use it in a “smart” way (avoid inner sections or too many sections, use padding instead of spacing widget, etc), but I still would not recommend it for adding blog post content. For that, Gutenberg will always be my first choice, regardless whether you’d like to use any additional Gutenberg plugins (like Ocean Gutenberg Blocks or the pure Gutenberg editor). You can launch your website then start learning new things, and that’s the best part about web design 🙂 Things evolve all the time 🙂 We do have advanced single blog post options in the OceanWP theme, which is totally free to download and use. You can choose the layout (sidebar, full width, etc), choose which elements to display on single blog posts and in which order, so 90% of our users don’t use any type of custom templates because these are enough 🙂 So yes, when you use our Customizer settings for a single blog post, when you start adding new posts the styling will be automatically applied. But, since we also offer meta box settings with Ocean Extra, you can also choose additional elements (different layout for that blog post alone, different menu for example, a different sidebar with entirely different content) 🙂 The options are really almost unlimited and we plan even more to make things simpler for everyone 🙂
Thank you, Marko, that’s really helpful.
You’re very welcome! Happy New Year and Happy Holidays on behalf of the OceanWP team 🙂
Thanks for the Valuable comparison and for enhancing our knowledge.
Wonderful post. This post is one of the best posts according to my point of view. Your work is so good and impressive. Thanks for it
Nice lior thanks for sharing this wonderful analysis of between elementor and gutenberg.
nice
Best comparison between elementor and Gutenberg. Amazing article.
Very nice blog
Great Blog.
I have used both of them while designing a test website during a digital marketing course. But i personally like the Elementor more.
Wow, this is great. According to my opinion, this is one of the best posts ever written. The quality of your work is very remarkable. It’s very appreciated
Thank you for explaining this to me. I’m delighted to discover this excellent article.